#reactjs webdevelopment
Explore tagged Tumblr posts
Text
🌐 Top 10 Tools Every Web Developer Should Know in 2024 🚀
Hey, guys👋 If you're diving into the world of web development or looking to level up your skills, here are the top 10 tools you need to check out this year:
Visual Studio Code - The ultimate code editor with tons of extensions to boost your productivity. 💻✨
GitHub - Manage your code and collaborate with others seamlessly. 🛠️🤝
Bootstrap - Design responsive websites quickly with this popular CSS framework. 📱🎨
Figma - Collaborate on UI/UX designs in real-time with this powerful design tool. 🖌️👥
Node.js - Build scalable server-side applications using JavaScript. 🌐🔧
Webpack - Optimize your JavaScript files and manage dependencies efficiently. ⚙️📦
React.js - Create interactive UIs with this widely-used JavaScript library. ⚛️🔍
Sass - Write more maintainable CSS with features like variables and mixins. 🧩📝
Postman - Test APIs and ensure everything runs smoothly. 🔍💡
Jira - Track tasks and manage agile workflows for smooth project management. 📊📅
These tools can supercharge your development process and help you build amazing web applications. For those looking to take their projects to the next level, partnering with a web application development agency could be the key to unlocking even more potential. 🚀💼
#WebDevelopment#Coding#DeveloperTools#VisualStudioCode#GitHub#Bootstrap#Figma#NodeJS#Webpack#ReactJS#Sass#Postman#Jira#TechTips#WebApplicationDevelopment
3 notes
·
View notes
Text

"Ready to dive into the world of web development? 🌐 Join TechariCraft for an in-depth journey into React! Our comprehensive courses will equip you with the skills to build dynamic, interactive applications. Whether you're a beginner or looking to enhance your skills, our expert instructors will guide you every step of the way. Embrace the power of React and start creating your own projects today! Let’s code the future together!
𝐖𝐞𝐛𝐬𝐢𝐭𝐞 - www.techaircraft.com
𝐓𝐞𝐜𝐡𝐚𝐢𝐫𝐜𝐫𝐚𝐟𝐭 𝐬𝐮𝐩𝐩𝐨𝐫𝐭 𝐝𝐞𝐭𝐚𝐢𝐥𝐬:
𝐌𝐨𝐛𝐢𝐥𝐞 𝐍𝐮𝐦𝐛𝐞𝐫 - 8686069898
2 notes
·
View notes
Text
ReactJS Stars: The Top Developers to Watch in 2024–2025
In an era where user interfaces demand both dynamism and scalability, ReactJS stands out as the premier choice for web app development. Selecting the right development partner is crucial for ensuring your project's success.
Discover, the Top 3 ReactJS Developers for 2024–2025, recognized for their expertise, reliability, and global impact. Whether you're seeking budget-friendly options or comprehensive enterprise solutions, these developers offer tailored services to fulfill diverse business needs.
2 notes
·
View notes
Text

-Is your IT service website too slow? 🤔
🚀 Power Up Your IT Services Website with #innovationTechbe! 🚀
Techbe – the premier React & NextJS template crafted for IT services and technology businesses.
🔹 Cutting-edge design 🔹 Fast and responsive performance 🔹 Effortless customization
Transform your tech business and captivate your audience with Techbe. Ready to lead the future? 🌟
See Demo & Download : https://1.envato.market/anyBYq
#Techbe#ITServices#TechTemplate#ReactJS#NextJS#WebDesign#Innovation#wordpresstheme#seo#customizable#webdevelopment#responsivedesign#woocommerce#technology
4 notes
·
View notes
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text
Starting a dev log
Hello everyone, this will be my first post here, for quite some time now, I we been working on a side project for which I would now try to start a dev blog about.
The project is a digital version of a board game my friend has created which I am building in React.
React is probably not the best tool to use to create a digital board game, but I wanted to try to stretch my web dev skills by applying them to something a bit unconventional.
I would humbly say that I believe that along the way I’ve built some interesting solutions that I’ll be sharing here to both keep myself motivated and hopefully to inspire and teach someone reading these posts something new.
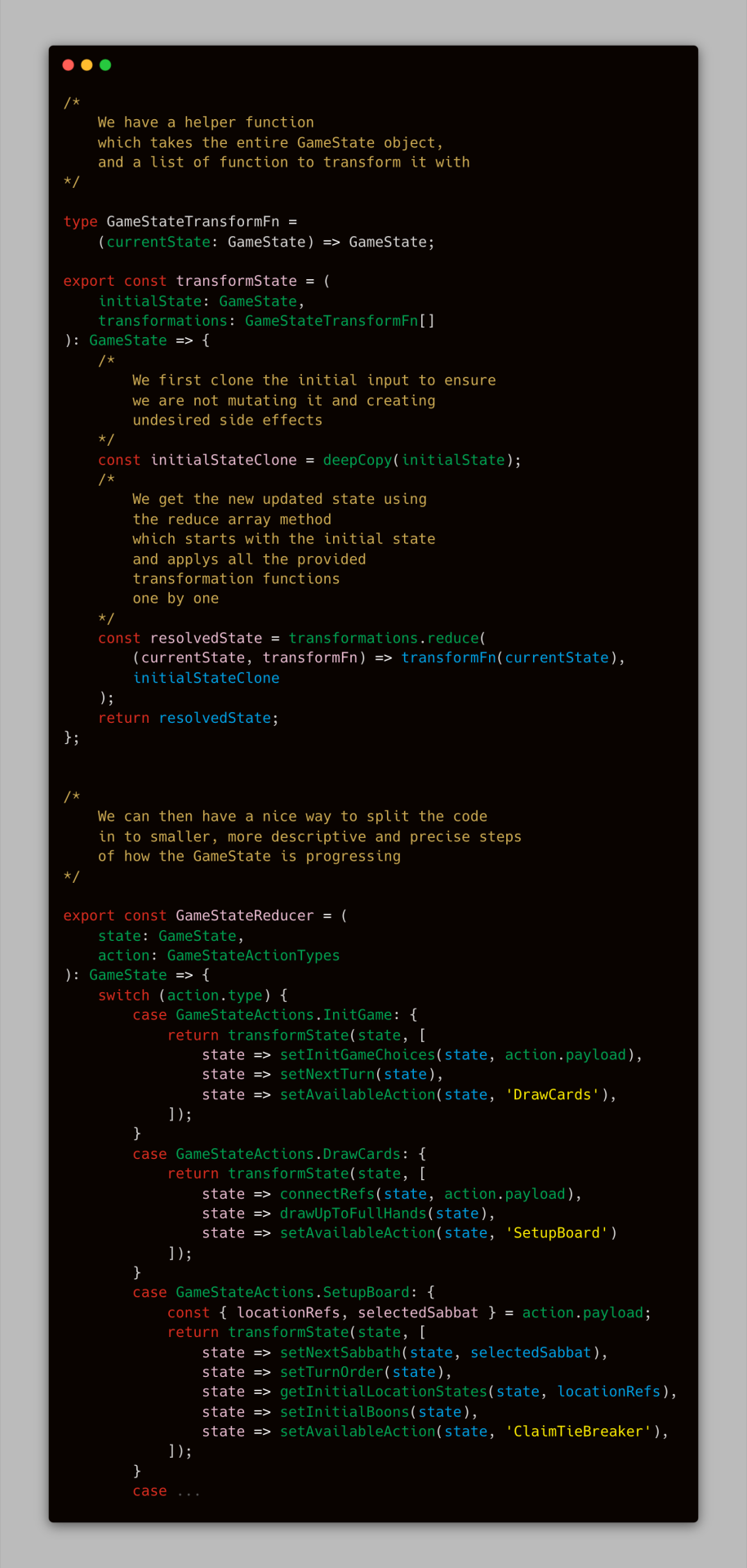
For my first example, I’ll share a piece of the code which is fairly central to my entire setup, the whole game works by a series of reducer actions which modify the global GameState, using just “vanilla” React contexts and reducers for global state management with a small custom TypeScript actions setup around it.
The entire game logic was huge to just directly write in to the reducer, so I first started to extract some helper function outside of it, but it was still quite a mess and returning back to a piece of code after a while was not the most pleasant experience.
The following code example was my solution to try to bring some order in to the codebase, which made it a lot more easier for me to manage.
I created something like a facade pattern, so that my reducer at first glance hides the complexity and cleanly describes what is happening at each step while providing me with an option to more closely examine any of the steps and dive in to its implementation details separately.

3 notes
·
View notes
Text
Smol project update - online photo editor with drag'n'drop stickers
It's actually a huge update, for the first time ever I managed to deploy a full stack web application 🎉but I'm still too tired to make a bigger post about it, I'll try to make it next week tho :D The only thing I will do for my web app before submitting (as it is actually my bachelor thesis project) is solve the image storing problem. I have no idea how to store images in mySql database yet, but I will try to do that with uploadthing (you can check out https://docs.uploadthing.com/ if you want to know more, but as far I as understand it should return you an URL when posting a pic, and you can then store that URL in your mySql db? We will see XD) For the deployment I used vercel and planetscale. Here is a lil teaser of the deployed project, I will share the link when it's done ;) pic of my queen @izzzyzzz because when I was browsing pics for this little presentation I've seen this thumbnail of hers' I took for look inspo lol and it was just perfect

#codeblr#progblr#full stack web development#webdevelopment#stickers#women in stem#student#studyblr#balkan#vercel#nextjs#mysql#reactjs#computer science#comp sci
3 notes
·
View notes
Text
#FullStackDeveloper#WebDeveloper#FullStackDev#FrontendDevelopment#BackendDevelopment#CodingLife#DeveloperLife#JavaScriptDeveloper#ReactJS#NodeJS#PythonDeveloper#WebDevCommunity#TechLife#SoftwareEngineer#ProgrammerLife#CodeNewbie#DevJourney#100DaysOfCode#WomenWhoCode#DailyCoding#TechCareers#DebuggingLife#WebDevelopment#LearnToCode#FullStackEngineering
0 notes
Text
💼 Now Hiring: Senior Frontend Software Engineer (Remote) 🛠 Skills: JavaScript, Front End, Node.js 💰 Salary: $160,000 – $220,000 USD
#HiringNow#RemoteJobs#FullStackDeveloper#ReactJS#NodeJS#UIUXDesigner#WebDevelopment#TechJobs#RemoteWork#SoftwareJobs#DesignJobs#WorkFromHome#ReactDeveloper#NodeDeveloper#UIUX#TechCareers#DeveloperJobs#HiringDevelopers#CareerOpportunity#NowHiring#JobSearch#JobOpening#LinkedInJobs#LahoreJobs#PakistanJobs#TechTalent
0 notes
Text
Learn practical tips and strategies to scale your ReactJS apps with ease—clean, efficient, and built to grow.
#react#mobile app development#reactjs#react js#reactjs developers#javascript#webdevelopment#learntocode
0 notes
Text
Why Component-Based Architecture Still Wins
Reusability is power.
Whether you're building with React, Vue, or Web Components, a component-based approach lets you scale smarter. Break your UI into manageable parts, buttons, cards, and sections, and suddenly updates are faster, bugs are fewer, and collaboration is cleaner.
From Framer to WordPress blocks, the web is moving modular.
This one’s for the devs who think in patterns, name their props well, and treat every component like a building block to greatness.
Build once. Use everywhere. 🧱
0 notes
Text
Freelancer or Full-Time Developer?
When it comes to building your next ReactJS project, choosing the right hiring model can be the game-changer.
This article breaks down the pros and cons of both freelance and full-time ReactJS developers — from cost efficiency to project complexity and long-term scalability.
📌 Key Takeaways:
When to go freelance (speed, flexibility)
When full-time makes sense (ownership, collaboration)
How to evaluate what your project really needs
🔍 Whether you're a startup founder, tech lead, or recruiter — this is a must-read.
👉 Dive in here: hire reactjs Developers
0 notes
Text
We develop dynamic, high-performance web applications using React.js. Our team creates fast, scalable, and interactive user interfaces that enhance user experience and drive business success with modern, component-based architecture.
#ReactJS#WebDevelopment#FrontendDevelopment#SinglePageApps#ReactExperts#UIDevelopment#JavaScript#ModernWebApps#CustomWebSolutions#ScalableWebApps#TechInnovation#BusinessWebApps#ReactComponents#ResponsiveDesign
0 notes
Text

Problem first. Code next. That's how real solutions are built
#coding#html#css#javascript#python#wordpress#ReactJS#nodejs#websites#BuildYourBrand#OnlineSuccess#StandOutOnline#modernart#NextGenTech#NeonVibes#webmarketing#websitetraffic#creativedesign#webdevelopment#websitedesigner#webdesign#branding#businesswebsite#onlinebusiness#websiteforbusiness#digitalmarketing#ecommercewebsite#webpresence#GrowOnline#marketingstrategy
1 note
·
View note
Text

🎓 FREE DEMO SESSION ALERT!
Why Learn React JS? React JS is the most in-demand JavaScript library trusted by top tech companies like Facebook, Netflix, and Airbnb. It’s the perfect skill to build fast, scalable, and user-friendly web applications!
💡 What You’ll Learn in This Demo: ✅ Why React is the future of front-end development ✅ Key concepts like Components, JSX, State & Props ✅ How React simplifies UI development ✅ Career roadmap for React Developers ✅ Industry trends and salary growth in 2025
🎯 Benefits of Learning React JS: ✨ Build high-performance applications ✨ Increase your chances of landing top-tier jobs ✨ Work on real-world projects ✨ Stay ahead in the web development game
👥 Who Can Attend This Demo? ✅ Students & Freshers interested in Web Development ✅ Working professionals aiming to upskill ✅ Python, Java, or other language developers shifting to frontend ✅ Anyone passionate about building dynamic websites
📅 Date: 30.04.2024 🕒 Time: 7.30 AM & PM 📍 Location / Online Link: https://api.whatsapp.com/send?phone=918466044555&text=Hello
🎁 Bonus: Attendees will get access to a FREE Career Counseling Session!
👉 Register Now and unlock your journey to becoming a React JS Pro! 📞 Contact: +918466044555 🌐 Website: www.reactmasters.in
#ReactJS#ReactCourse#FreeDemoSession#WebDevelopment#CareerInTech#FrontendDeveloper#LearnReact#ReactMasters#ReactTraining#HyderabadEvents#Upskill2025
0 notes
Text
Discover why Strapi is redefining the future of content management. From flexible APIs to powerful customization, it's the go-to choice for modern web developers. Learn how RW Infotech, the Best Strapi Development Service Provider, helps you build scalable, secure, and performance-driven digital experiences.
0 notes